新たな出発
こんにちは
長い間更新しなかったアプリ開発のブロクです。笑
今回はなぜ改めて更新することになったのか
この長い空白の時間で何があったのか報告したいと思い更新しました。
まず、一つ前の記事でお話いていたコンテストに見事、優秀賞をいただく形で幕をおろしました!
ありがとうございました!!
次に、メンバーの1人が都合により活動を休止しています。
そこで新たにプログラミングに詳しい助っ人を呼びました!
なんと4人!!
さらに、私と同様にチームの補佐、様々な方面の話し合いなどの営業周りのようなことしてくれる助っ人を1人!
合計5人メンバーが増えました!
これから、学内のとある発表に向けてこの新体制で目指している最中です!
これからも少しずつ報告できたらなと思います!
これからもお願いします!
P.S
実は神奈川県庁にアポを取って話を聞きに行ったのですが、聞きたい内容を聞く相手を間違えてしまい、県庁の方々にはご迷惑をかけてしまいました、、、
こういこうアポと取りは慎重に行おう!笑
ではではー
本当にお久しぶりです笑
1次選考の結果が出るまでボケーっとすごしていました!笑
そんな中、選考結果が来ました!
なんと…
なんと!
予選通過で見事入賞!
いやー、よかった!
努力の甲斐がありました!
でも休んでは、いられません!!!
ここからの方針としては
①ゲームのクオリティをあげる!
主に演出にあたる問題カードエフェクトの追加
そしてカードのデザインの直し
②デモプレイをしてもらえる団体をみつける!
実際に小学生の子に遊んでもらい生の声を聞いて、改善点や感想をもらいたいと思います!
以上がやること、やりたいことなります!
では、どんどんやっていきます!
ではではー
お久しぶりです
お久しぶりです
と言っても数日更新しなかっただけですが、ほぼ平日は更新していたので、言わせてもらいました(笑)
作品のほうはなのですがコンテストに出場するための完成度的には8割ほどは完成しました。
先週、今週とだいぶ、せっぱ詰まって作業をしていたので更新できませんでしたorz
正直、もっと調整や変更したい点、追加したいところなどたくさんありますが、とりあえず、1次選考を突破した後に調整したいと思っています!
ゲーム画面などは他のチームメイトのPCで作っているので載せられませんが、少し時間が経ったあとにブログにも載せようと思います!
ちょっとつまらない内容になってしまいましたが、このへんで失礼します
ではではー
unityで動的に生成
昨日、お話した苦戦しているところなのですが少し、前進できたので報告を!
スクリプトを組んでオブジェクトを生み出すことに成功しました!
ソースはこちら↓
sing System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Dosyakuzure : MonoBehaviour {
// Use this for initialization
void Start () {
}
// Update is called once per frame
void Update () {
if(Input.GetKeyDown(KeyCode.Space)){
for (int y = 0; y < 5; y++) {
for (int x = 0; x < 5; x++) {
GameObject cube = GameObject.CreatePrimitive(PrimitiveType.Cube);
cube.transform.position = new Vector3(x, 0, y);
}
}
}
}
}
正直UnityのHPからひっぱってきたものをまんま使っただけなので、簡単でした(笑)
ただ、rigidbodyをはずして、Spaceキーを押すと生成するように変えました!
これが

こう!

ただ、ここにテクスチャを貼り付けたものを生成したいのでプレハブを駆使して生み出せるようにしたいです!
それでは残り時間も少なくなってきたのでスパートをかけたいと思います!
ではではー
プログラミングコンテスト参加へ!
実は今まで作成していた、アプリはプログラミングコンテストに参加するために制作していました。
だいぶ、制作が進んでいるのですが、少し時間が足らないのが現状です。
ただ、まずは一次選考を通過できるだけの内容まで仕上げたいところです。
今日の進捗
今日は実際のカードを印刷しました!

このカードの下にバーコードをつけて、解決度ポイント(つけ忘れました、、汗)を導入すればカードでのみ遊ぶことができます!
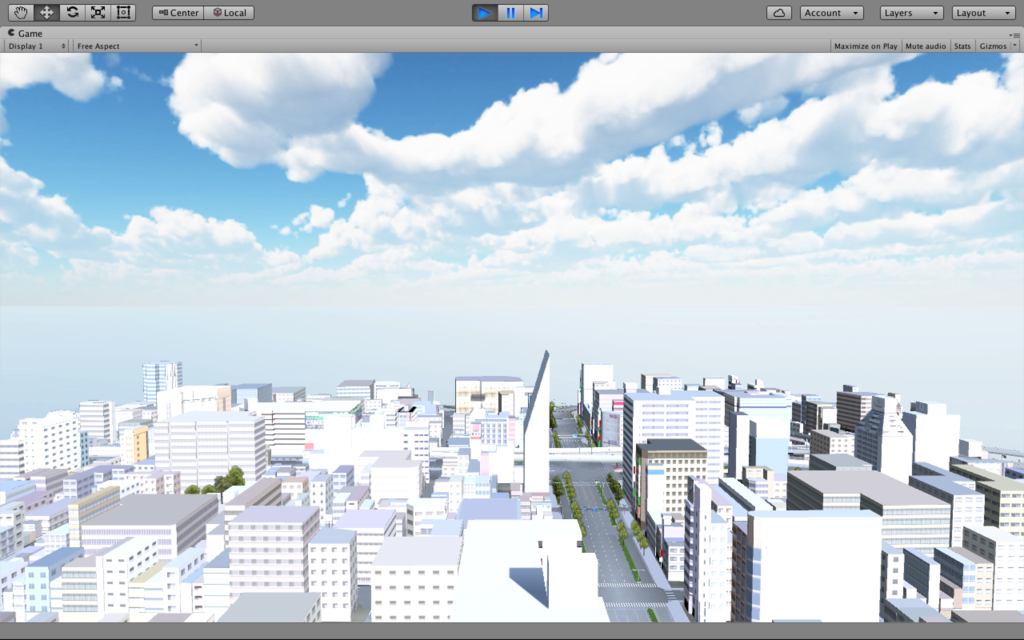
洪水させることができました!

洪水を起こす前に空を追加。いい天気
水は無料で使用することができます。
水を、街の下の方にスタンバイさせておいて、iTweenを使用して上に水を動かして津波を再現します。(そーゆーことにさせてください)
以下ソースコード
using UnityEngine;
using System.Collections;
public class kouzui : MonoBehaviour {
// Use this for initialization
void Start () {
iTween.MoveTo (gameObject, iTween.Hash
("y", 20, "time", 3));
}
// Update is called once per frame
void Update () {
}
}
y座標の20まで現在地から動かす。ということになっています。

わーい。上に来たよ。
最後に…
ランディングページを作成しました。
https://peraichi.com/landing_pages/view/wxf6l
すごく簡単にですが、見てみてください。
ではではー